在比赛中遇到了一些需要调试Nginx底层代码的题目,所以在这里记录一下Linux下搭建Nginx调试环境的过程。
安装VS Code
从官网下载.deb源
proxychains wget https://az764295.vo.msecnd.net/stable/c722ca6c7eed3d7987c0d5c3df5c45f6b15e77d1/code_1.65.2-1646927742_amd64.deb
#安装软件包及依赖
sudo dpkg -i code_1.65.2-1646927742_amd64.deb
sudo apt-get install -f # Install dependencies下载Nginx源码与依赖库
#git源码
git clone https://github.com/nginx/nginx.git
#安装依赖库PCRE、Zilb、OpenSSL
# PCRE
https://sourceforge.net/projects/pcre/files/pcre/8.40/pcre-8.40.tar.gz/download
tar -zxvf pcre-8.40.tar.gz
# zlib version 1.1.3 - 1.2.11
wget http://www.zlib.net/zlib-1.2.11.tar.gz && tar xzvf zlib-1.2.11.tar.gz
# OpenSSL version 1.0.2 - 1.1.0
wget https://www.openssl.org/source/openssl-1.1.0f.tar.gz && tar xzvf openssl-1.1.0f.tar.gz编译源码
执行configure shell脚本,编译代码。注意,configure脚本在 auto目录下,我们需要拷贝到代码根目录
#./nginx下
cp auto/configure configure
./configure --with-pcre="./pcre-8.40" \
--with-zlib="./zlib-1.2.11" \
--with-openssl="./openssl-1.1.0f" \
--with-debug \
#此参数用来指定nginx安装路径
--prefix=/usr/local/nginx上述configure指出的参数为依赖库的目录地址。
执行成功之后在根目录生成obj目录和Makefile。正式进行编译。
make && make install配置PHP-FPM解析
修改nginx.conf文件及相关参数解释如下
#配置用户
user www-data
#配置.pid文件位置,方便后续注册服务
pid logs/nginx.pid;
#添加以下参数,便于后续debug
daemon off;
master_process off;
#fastcgi配置
...
location ~ \.php$ {
#设置.php文件默认路径
root /var/www/html;
#设置fastcgi服务位置,这里我配置的是php7.3/7.4-fpm,默认监听端口都为9000
fastcgi_pass 127.0.0.1:9000;
#首页设置
fastcgi_index index.php;
#设置fastcgi解析脚本位置
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
...
将Nginx注册为服务
在/usr/lib/systemd/system目录下新建nginx2.service文件
#对服务的说明
[Unit]
#描述服务
Description=nginx - high performance web server
#描述服务类别
After=network.target remote-fs.target nss-lookup.target
#服务的一些具体运行参数的设置
[Service]
#后台运行的形式
Type=forking
#PID文件的路径
PIDFile=/usr/local/nginx/logs/nginx.pid
#启动准备
ExecStartPre=/usr/local/nginx/sbin/nginx -t -c /usr/local/nginx/conf/nginx.conf
#启动命令
ExecStart=/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
#重启命令
ExecReload=/usr/local/nginx/sbin/nginx -s reload
#停止命令
ExecStop=/usr/local/nginx/sbin/nginx -s stop
#给服务分配临时空间
PrivateTmp=true
#超时配置
TimeoutStopSec=5
KillMode=mixed
#服务用户模式
[Install]
WantedBy=multi-user.target重载systemctl相关服务配置
systemctl daemon-reload
#尝试启动
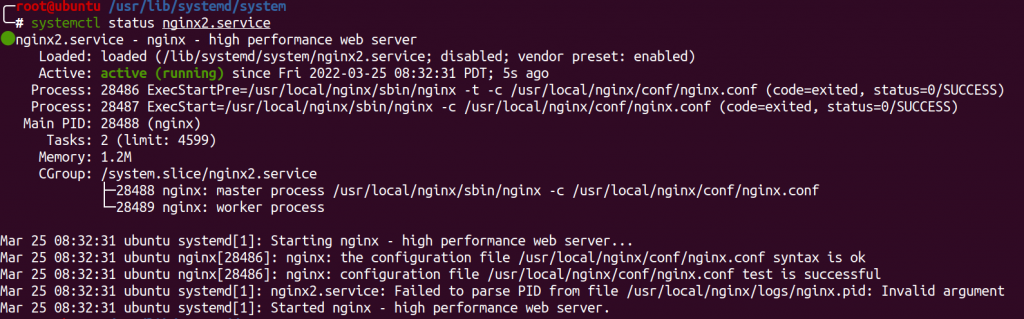
systemctl start nginx2.service
使用VS Code运行调试
首先安装C/C++和Code Runenr插件。
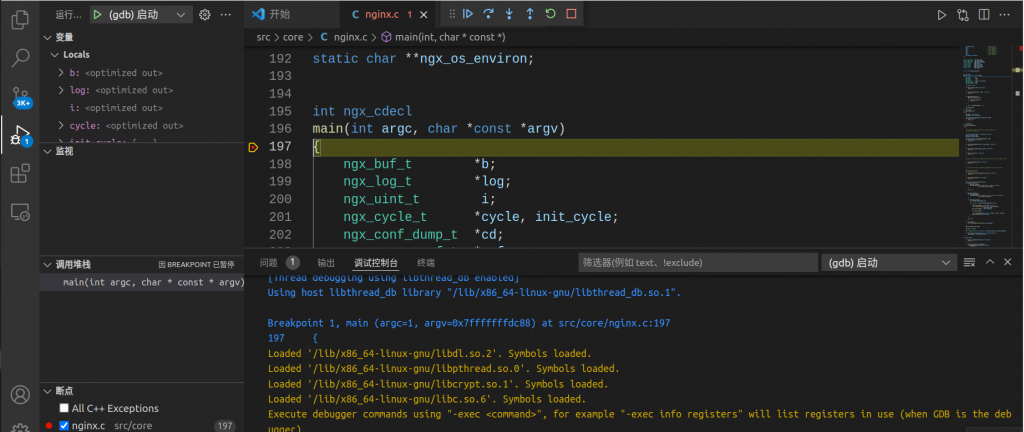
然后使用VS Code打开nginx文件夹(注意这里要给权限,不然可能报错)。打开c文件,按F5开始调试,选择GDB调试环境

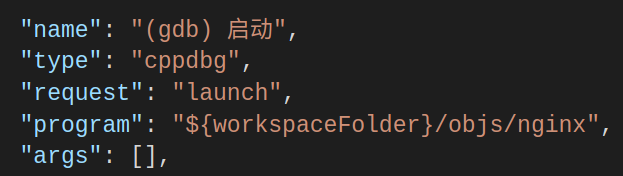
创建配置文件launch.json,并修改可执行程序目录

完整配置文件如下

- launch.json——调试相关参数配置
- tasks.json——编译参数配置
最后打上断点就可以开始调试了。

权限设置
如果用vscode调试的过程中碰到了一些权限问题,可以尝试以root权限启动vscode,命令如下
code --user-data-dir=/root/.vscode-root --no-sandbox参考文章